Types of website testing
Website testing has a number of different purposes, including how it looks, whether it fulfils it's purpose, and to find errors.
Testing means what, exactly?
Isn't website testing just a case of checking that the pages display okay?
In reality there is more to testing websites than most people think. Let's look how your website can benefit from different types of testing.

Website testing explained
Website testing comes in many flavours, and can range from a few simple checks to see if a new page looks okay, to very meticulous and intensive functional testing to ensure that everything throughout the entire website and the backend systems it interacts with works correctly under all conditions.
Problems with websites could be broadly split into design issues and functional errors. There can be overlaps between styling and functional problems, but what impact they have on the website and customer experience can vary widely.
But how and why do website errors occur, and how can they be detected?
What causes websites to go wrong?
No matter how careful your web designer, agency or development team are, the reality is that when websites get updated, although the intention is that with careful planning and development everything will work as intended, things can and do go wrong.
Quite often the updating of existing code or the introduction of a new feature or section of a website can result in something not working as intended under all conditions. This is especially important when a number different use cases or scenarios need to be catered for, as this might require functionality to dynamically cater for those different use cases.
We added this, but broke that... So now what?
Even if the new feature or update works perfectly, it's not unusual to find that it has had an impact on something else without you or your web developers realising it. This can also apply to websites built using tools such as WordPress, Wix, Squarespace, etc., where it is likely that neither you nor your web designer have touched any code.
Where AI generated websites are concerned is currently anyone's guess, but those will likely be best suited to individuals, clubs and small business with small budgets and little hour-by-hour dependence on their website generating business.
eCommerce Testing
Problems with e-commerce websites can be costly if they're not fixed.
But finding and diagnosing those problems can be a challenge in itself, and you can't fix when you can't find!

The range of website testing includes...
Website Audits & Health Checks ⇨
The purpose of conducting a website audit is to identify opportunities for improvement and pinpoint areas that can be enhanced to optimise your website's performance, improve customer experience, and even boost search engine rankings.
Our comprehensive audits encompass over 380 assessments, and are designed to be flexible, allowing them to address all aspects and variations of bespoke websites. But by their very nature, most bespoke websites have unique features which cannot be adequately tested with a one size fits all approach, so our audits and health checks can be as bespoke as your website requires.
Video screen recording with commentary can really help you to understand where some of the problems are, and make it easy for you to follow the steps and replicate problems so they can be resolved and re-tested.
Website Usability Testing ⇨
Have you ever wondered what your customers actually think about your website? Are they satisfied with it? Is your website user-friendly and engaging enough for them to stay, keep using and hopefully become customers?
Usability Testing is the process of testing a website from a users perspective, and reporting back to you based on user experience.
Video screen recording with commentary can really help you to understand what people like or dislike when they visit your website, and how easy or difficult they found carrying out specific tasks to be.
Cross Browser Testing ⇨
Don't cut corners on cross browser testing!
Browsers such as Chrome, Internet Explorer, Edge, Firefox, Opera and Safari are commonly used, and in addition mobile phone manufacturers such as Apple, Samsung and Huawei have their own operating systems and browser platforms as well.
To ensure optimal user experience and compatibility across different browsers and devices, comprehensive cross-browser testing is strongly advised.
Website Functional Testing ⇨
Functional testing covers many areas... There will certainly be common things across all websites such as whether the navigation works correctly on all devices, and that all links on each web page work and access their intended target.
Some websites might need to allow users to search for products, compare them with other products and purchase them. Perhaps the user will also to need create or log into their account and make changes to their profile, payment methods, etc. For SEO purposes, functional testing could also include Schema Markup and Open Graph tag testing.
There is often so much functionality involved and potentially hundreds of failure points, that thorough functional testing is essential to ensure the success of a web platform throughout its lifetime.
User Acceptance Testing (UAT) ⇨
For most web projects, business requirements should be clearly defined, documented and communicated to the development team and any other people who will be involved in its implementation and testing.
However, before the new project goes live it will need to be tested to ensure that it meets the business requirements. So a level of testing called User Acceptance Testing needs to be carried out.
Regression Testing ⇨
Regression testing (also sometimes referred to as sanity testing
) is carried out to make sure that things which worked prior to coding updates still work as intended afterwards. Besides being carried out for new coding, Regression Testing in conjunction with Confirmation Testing
should also apply when defects are fixed...
Confirmation Testing will involve going back and re-running previous test cases to make sure that the defects have been fixed, and Regression Testing will be carried out to ensure that no new problems have been created as a result of the fixes.
Mobile Device Testing ⇨
With very few exceptions, all websites should be responsive, which means that websites should be compatible with mobile devices as well as desktops or laptops.
Instead of web pages shrinking down to the size of a narrow mobile phone screen, they should be designed to display in a way that is optimised for mobiles, both visually and in terms of images and data structure.
With more than 50% of internet users using their phones, it's essential to make sure that websites are responsive, and therefore mobile friendly.
Mobile App Testing ⇨
Testing a website on a smartphone is NOT the same as testing a mobile app on the same device.
There are distinct testing processes due to the different characteristics and capabilities of apps compared to websites.
Apps can make use of some of the features of the individual smartphone, such as location information, ID security and other information which may be used and stored in the user's profile.
Tablet Testing ⇨
Even though a tablet in landscape orientation is similar in proportion to the average laptop, unless each page of a website has also been designed to display correctly on the taller, narrower aspect ratio of a tablet in portrait mode, the vertical orientation of the device can cause some web pages to display poorly.
Also bear in mind that when using a desktop or laptop you can hover your mouse pointer over links and features on a web page, which could cause things to happen, such as the expansion of a menu, buttons might change colour, or a display panel to transform in some way when you hover over it. On a tablet there is no hover over and so the user needs to tap the screen, and so the differences in how events are triggered should also be factored in to testing a website on a tablet.
Also be aware that tablet browsers can differ in many ways between those on Android and iOS (Apple) devices.
Price and Cost Calculation Testing ⇨
If your customers discovered pricing anomalies on your website before you did and instead of reporting them to you, started publicising it on social media, it could reflect badly on your business.
In some cases customers might feel that they're being ripped off and complain, but on the other hand calculation errors could lead to customers getting incredibly cheap bargains before you realise that your products are selling for a fraction of the intended price!
It's very easy to find examples of pricing discrepancies on social media. Don't be amongst them... Have as many scenarios tested as you need to, and fix any errors you find.
Manual Testing vs Automated Testing ⇨
Whilst automated testing can save a lot of time, especially with Regression Testing, costs and effort are required to set up, run and maintain the tools used for automated testing.
On the other hand, manual testing takes far less (sometimes no) set up time, and can therefore be carried out more quickly and cheaply.
However, both manual testing and automated testing have their strengths and weaknesses, and in an ideal world should be used to complement each other.
Subjective vs Objective Testing ⇨
Particularly where design and styling are concerned, people will be somewhere on the scale between loving it or hating it. We can call that subjective
and it can be beneficial to collate the opinions of a number of people through usability testing so you can determine whether your website, pages or individual elements are liked by the majority, especially the audience you're targeting.
Rarely will it be unanimous because you'll never please all the people all of the time, and opinions and trends change over time. On the other hand there will be functional things which will only pass the test if they work as designed.
So regardless of your or anyone else's opinion, if something is supposed to do X and it does X, it will pass. But if it's supposed to do X but does something else or nothing at all it will fail.
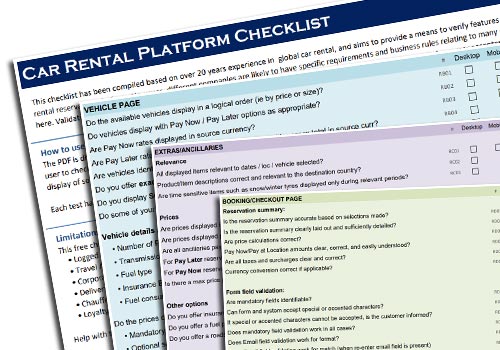
Free Website Audit Download ⇨
Our FREE website audit checklist contains more than 135 visual and technical points to check on desktop, mobile and tablet. Download it now... No strings attached and no small print!
Global Car Rental?
If you rent cars online, get in touch to ask about comprehensive car hire website testing...
Targa's founder spent over 20 years in global eCommerce at Hertz International

Bear this in mind...
If a bug makes it to the customer, it's either because the quality team missed it, or you didn't have anyone test it. So whether you have a one off need for testing, or the need for ongoing testing and collaboration for new sections or features being added to your website, get in touch.
Thoughts, suggestions or comments?
Leave some feedback!
If you have any comments, thoughts or suggestions about this article, please let us know.
We'd love you to share this!
Please use the icons buttons below to share this article. A single click will automatically pre-fill all the info you need!
Fields marked with * are mandatory

This article was written by Daron Harvey, founder of TargaWeb. Daron is now in his 29th year of professional website design, development, testing and management, including 21 years on the development and management of Hertz multilingual global e-commerce platform.
As a principle of representing genuine knowledge, experience and expertise, none of this content was produce with the help of AI.

This article was written by Daron Harvey, founder of TargaWeb. Daron is now in his 29th year of professional website design, development, testing and management.





