What is a responsive website?
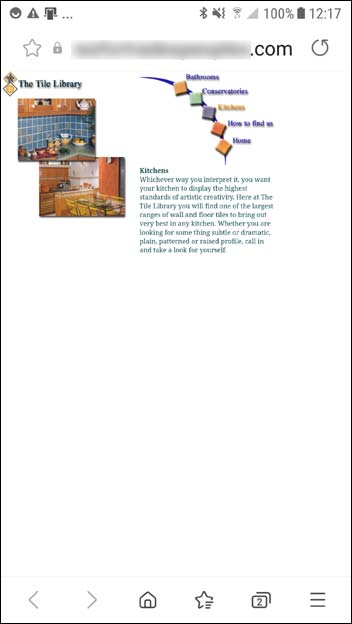
Responsive websites have been around for over a decade, and we use them every day, probably without realising it. But what if, when you picked your phone up and opened up websites to find that they're squeezed up like this?

We have to agree that it's unusable unless you zoom in so that the text is legible and you’re able to hit one navigation button instead of three at once. But you then have to scroll sideways to read anything!
Before we go any further, if you're wondering why it's so important to have a mobile friendly website, I have written a separate article on the subject, which I think you'll find useful.
Why design websites specifically for mobile phones?
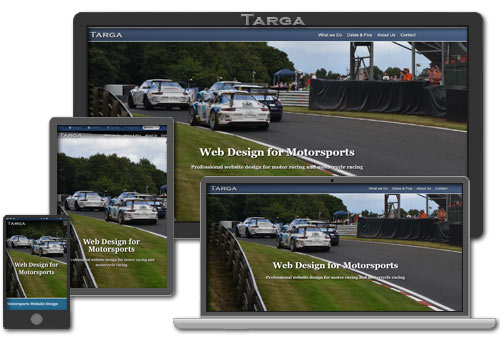
It is possible to design a website specifically to display correctly on a mobile phone, but if you were to view that same website on a laptop, the display would look pretty poor. The text would look huge, and images would look pixelated.
So here’s an idea... let’s build two versions!
But then we would need to make sure that people on mobile phones don’t accidentally go to the version designed for laptops and desktops, and people using their laptops don’t accidentally go to the version designed for mobile phones.
And another thing... do we really want to have two websites to maintain?
Thankfully there is a better solution.
I had been designing websites for more than 10 years before this new web design concept appeared on the scene, which allowed a website to transform itself based on the screen size. This method of display became known as responsive design
Screen size and orientation
In hindsight many things sound obvious, but provided there was a way that the website could detect the width of the screen of the device it was being viewed on (phone, laptop, tablet, desktop monitor, etc), we as web designers could determine in advance how things should display.
And given that since 2010 and the introduction of the iPad, the use of tablets became widespread, and these could be used in both portrait and landscape orientation. So if we could detect orientation as well, that we be even better.
Fast forward to today...
Screen size variations
Mobile phone screen widths can be as small as 320 pixels, and it’s not unusual to find desktop monitors which have widths in excess of 2000 pixels.
Differentiating between those two extremes with two layout versions is achievable, but with laptop screen widths typically ranging from 1024 to 1440 pixel, and tablets ranging from about 720 to 1024 pixels depending on the model and whether the user has it in portrait or landscape orientation, we need to accept that two layout versions (one for phones and the other for laptops) is unlikely to be sufficient in many cases.

So how to we determine at what point (or points) one page layout should switch to another layout? Breakpoints, that's how.
What are breakpoints?
We obviously can’t build an infinite number of layout variations, so it makes sense to determine where we should set breakpoints
... suitable points at which we could determine when a change in the page layout needs to occur based on screen width.
In between those breakpoints we could allow some flexibility in the page, where images, content placeholders, etc., could scale to shrink or expanding to fit the page design in a controlled way.
And even whilst allowing things to shrink or expand within the breakpoints, we could set maximum and minimum widths for elements such as images, content placeholders, columns, etc. This way a pretty good degree of control could be maintained on how the page displays, and all of this is happening people are viewing the same website on different devices.
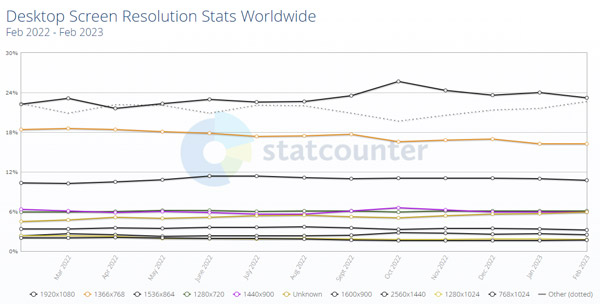
The chart below shows the range of screen sizes in common use today.

Source: gs.statcounter.com
How many breakpoints should a website have?
The number of breakpoints a website should have would depend on the nature of the website. If the page simply contains nothing but text which is intended to fit the entire width of the page, there might not be much to gain from setting up several breakpoints.
But if the page contains images and other visual elements including boxes with content, etc., size would be one consideration, but so might the positioning of some elements relative to other elements… above, below, side by side, etc., and it might also be important to prevent some things from displaying at all in some cases.
All of these design considerations can be worked out and discussed before any coding begins or page creation begins, but there is also one common reason where so many websites are let down by a lack of planning, attention to detail, cost cutting, or just a general lack of awareness... poor use of web images.
Keeping up with new innovations
Note that since this article was originally written, mobile devices with foldable screens have appeared on the market, such as those from the Samsung Galaxy Z Fold range. These new innovations further expand on number of screen widths and aspect ratios to cater for.
For example, the narrow screen on the front of the Samsung Galaxy Z Fold4 has a tall but narrow viewport of 345px x 706px, whilst the main foldable screen has a viewport size of 691px x 702px.
Web images which are too big
A couple of pretty obvious facts...
- A mobile phone network can be many times slower that the broadband internet connection you get at home.
- The amount of space available on a mobile phone to display a web page is considerably less than on a typical laptop, and far less than on a large desktop monitor.
With both of those statements being true, would you think it reasonable for someone on their mobile phone to have to download huge amounts of code and large image files, when the phone can only display small images?
Of course not. But it happens... a LOT!
A real life example
I was recently asked to take a look at why a specific website wouldn’t work at all on a mobile phone.
It turned out that a 20 meg video was being used as a background for all screen sizes. The video looked great on a laptop and large monitor over a fast broadband connection, but for a phone it was not a good idea. It couldn’t cope and the page wouldn’t display.
To ignore network speed as a factor in the user experience of a website is a bad idea!
Network speed
The length of time that a web page takes to download will of course be determined by your network speed.
Network speed is an indication of how much data can be transfered in a given amount of time, and in most cases the mobile network speed is considerable slower than broadband.
Therefore it is understandable why the same web page will take longer to download onto a phone over a mobile network compared to a laptop or desktop connect to the internet through a broadband modem.
It is for this reason that we design web pages to be responsive, not only from the perspective of how they display on mobile devices, but also to minimise the amount of data that a mobile phone needs to download before the web page can be viewed and interacted with.
If done incorrectly, although the web page can look
correct, if the phone is having to download a lot of unnecessary data in the in the background, it can make for a poor and frustrating experience. This will be a problem caused not by the phone, but the web designer who built the website.
Slow websites are badly designed websites
Optimised web images
Here is a pretty uninteresting photo of condensation on a window pane, which I took on my Samsung phone.

The actual image I have used for displaying within this article will vary depending on the screen width of the device you're using. I have actually used 4 versions.
Why? Because the data size of the jpg file I have selected for mobile is about a 6th of the size of file for larger screens, and I have chosen a number of suitable images for various mid-range screen sizes, with the objective that they will load quickly and maintain visual quality.
Displaying the correct images with media queries
Media Queries
Media queries can be used to automatically detect the screen width and select the appropriate images and page elements that the web designer will have decided on for that screen size.
Without going into too much detail and making this post into a tutorial about media queries, I’ll put it into plain English. For the purpose of explanation, let’s say I decide that:
- screens up to a width of 575 pixels (typically mobiles) should use the smallest version of the image,
- screens between 576 and 991 pixels would use a slightly larger version (tablets in portrait orientation would be included here),
- screens between 992 and 1600 pixels would use a larger version (this would include most laptops and tablets in landscape orientation),
- screens upwards of 1601 would use largest version
Each of those maximum widths represents breakpoints which I have mentioned earlier, and once we have a way of controlling which image we use for which screen size, each image can be designed so that the main subject in each image remains visible within the design of the page for each screen size and orientation. This usually takes some testing, tweaking and bit of patience before the final versions are reached.
What are pixelated images
If we use images which are too small, we might benefit from an image which will be quick to download, but if the intended display is much larger than the image would display naturally, the stretching of that small image will cause it to be pixelated.
In other words the individual coloured pixels (little digital dots which make up an image on a computer) will all be stretched and all image clarity and definition will be lost as shown below.

Is it worth the extra effort?
I believe so. I could of course cut corners and go for a one size fits all approach like so many web designers do, especially those working to a tight budget or using website builders, where using a mouse pointer to re-size an image inside a template is all that seems important.
They probably don’t realise that a 1000kb jpeg file is still a 1000kb jpeg file, whether it is displaying at 300x200 pixels or 900x600 pixels, and will still take as much bandwidth to download and display. The actual image file needs to be different, not just the display dimensions.
But also note that many people, especially those who use DIY website builders such as WordPress and Wix, will take photos with their phones and use them on their websites with no optimisation.
Note that my original image of condensation on a window pane is more than 24 times the size of the largest image I actually used on this web page. The only reason I might ever use an original image like that would be demonstrate the image quality of the camera. But I'm not!
I use PhotoShop to process my images because it offers me a range of tools besides the ability to change images size. But there are some decent image optimisation tools out there which you might want to try in preference to uploading excessively large images. These include Image Optimizer, Optimizzilla, Kraken.io and Imagify. WordPress also provide access to a plug-in called EWWW Image Optimizer
In summary
So file size, display size, aspect ratio and image content should all be considered, and although it takes more effort in the design stage, serving up the images best suited to their needs will worthwhile.
And finally, besides making pages easier and less frustrating to use based on design, layout and speed, also note that a slow loading web page might also struggle to perform well in search engine results. I cover this in more detail in a separate article on the importance of page speed.
Thoughts, suggestions or comments?
Comments or Feedback?
If you have any comments, thoughts or suggestions about this article, please let us know.
Use the social media buttons below to share this article.

This article was written by Daron Harvey, founder of TargaWeb. Daron is now in his 29th year of professional website design, development, testing and management, including 21 years on the development and management of Hertz multilingual global e-commerce platform.







