Make yours a website worth visiting
We all visit websites to make purchases, view or research things, to browse or just for fun. Some of those websites are really good, and some can be pretty frustrating. They might be slow to load, hard to read, or make it almost impossible to find what you’re looking for.
So what makes some websites better than others, and how can you make yours a website worth visiting?
Principles of good website design
Whether you're building your own website or having someone build it for you, it would be worth having a list of things you should take into account. So we have put together some key principles of good website design.
Design your website for YOUR customer
Many people design their websites based on their own wants and objectives, but that is not necessarily what their customers want. Of course you will want to show your best work, promote your services and make it clear why a potential customer should choose you.
So you have your objectives, but why are potential customers coming to your website?
- What do they want?
- What do they expect?
- What do they need?
Can your website provide these answers, which for the owners of most websites means Will my website help to turn visitors into customers?
For more insight into how to view your website from your customer's perspective, take a look at what user experience testing is all about, and why customer personas are important.
So with your potential customer in mind, let's start with your domain name.
Choosing Your Domain Name
Do you need a domain name which represents your business name, or one which represents what you do?
Why am I even asking this question? Well imagine you run a plastering company in Brighton, and you use your initials (BJT) in your business name: BTJ Plastering. On the back of your van is the address of your new website, www.bjtplastering.co.uk
How easy will it be for someone you pass in the street to remember your web address so they can look you up when they get home? Would www.brightonplastering.co.uk be easier for that potential customer to remember? Probably, so maybe in this case a website address that represents what you do and where you do it would work better.
So it’s worth giving some thought to the domain name which would work best for you, provided that it hasn’t already been taken. But a word of caution... if another company has already registered www.brightonplastering.com and you intend to use www.brightonplastering.co.uk then you won’t want potential customers to visit your competitor’s website accidentally!
So give it some thought. Ask friends and family for their feedback or suggestions, and then search for availability before you set your heart firmly on a domain name.
Checking the Availability of a Domain Name
If you're not sure how to check the availability of a domain name, call or mail with some ideas and we'll be happy to check for you at no charge.
Hosting Your Website
Hosting a website is more than just having a place to store your web pages until someone wants to see them.
In many cases choosing between hosting companies is often determined by price, especially for a small business owner who has a website to supplement their business, but which is not entirely central to the minute-by-minute, hour-by-hour functioning of that business.
You might want to shop around for cheap hosting by comparing annual or monthly charges, which sometimess include a free domain name, and in some cases a free SSL certificate so that visitors can see that your website is secure.
So if you're plumber or electrical contractor, mechanic or kitchen fitter, if you install conservatories or run the local basketball club, cheap hosting may be all you're interested in.
But...
What if your business is entirely dependent on your website?
If your business is entirely dependent on your website, without suitable hosting your website and your business could suffer.
Speed, capacity to handle high volumes of traffic and host videos (not those via YouTube) might be essential.
Up time
and reliability may be crucial to your businesses, as well as the availability of support from your hosting company, and their commitment to resolving problems within an agreed period of time (often referred to as their SLA or Service Level Agreement)
Certainly a business which receives 50,000 visitors a day will need to give far more consideration to their hosting requirements than a business which gets between 5 and 50 visitors a day.
Choose Colours and Fonts for Your Brand
It makes a lot of sense to use your company’s branding and colour scheme on your website, but depending on what those colours are, consideration should be given how and where to use them.
Tasteful use of colours which compliment and contrast instead of being loud in your face
can have a big impact on how easy or difficult visitors to your website find the experience.
The colour scheme options for your own website are endless, but it’s important enough to get right, so try a few ideas out, if you can.
Why not let your visitors choose?
When the decision was made to build the targaweb.com website with white text on a a prediminently black background, those users who don't find white on black easy to read also needed to be considered. So a toggle switch was introduced to allow the use to switch between two colour schemes in the hope that one of the options was more to their liking.
Switch between dark and light schemes
Brand and Logo
Companies place varying amounts of importance on logos. Some are incredibly specific about font style, weight, colours, space around text and images, etc., whilst other companies (usually smaller businesses) are less specific.
But whatever the case, make sure that your logo displays clearly, with no distortion, blurring or pixilation. In many cases the type of image file you use will be important, such as if the logo needs to be displayed with a transparent background as opposed to a solid colour. So the appropriate selection of JPEG, GIF or PNG file may be an important choice to make.
It is also commonplace on websites that the logo provides a link directly back to the homepage of the website. So make sure that this is the case, and also make sure that any pages in sub folders have the correct path back to the homepage in the root folder, otherwise the user will encounter a missing page.
A good website should be attractive
Attractive
is subjective, but if the design looks cluttered with too many things all trying to grab your attention at once, or if the content uses a small font size and a lack of contrast makes it hard to read, then you might not keep that visitor on your site for very long.
Your website should be intuitive
You don’t want to confuse, overwhelm or frustrate the user. Some sound advice I came across many years ago at a Nielsen Norman UX (User Experience) Conference was Don't make them have to think
and that is just a relevant today as it was then.
A website should be able to load quickly
Speed is important. If a user needs to wait for more than a few seconds for a page to load, they’re likely to get tired of waiting and leave. Viewing websites on a mobile phone using data in a poorly served area is one particular case where a fast loading website will win over a website which is slow to load.
Image optimisation for your website
Images are important. Even on an informational website the use of an image here and there can break up what may otherwise be an overwhelmingly heavy page. But if images are needed to sell products or showcase your work, then it goes without saying that you need them.
But how?
So many websites are slow because of the images used
So many websites are slow to load because of the images used. Many images… photos… are far larger than they need to be, and the mistake many people make is to take photos with their phones and upload them to their website without optimising them.
Before you glaze over with the mention of image optimisation, let’s just say that, with the right tools, an original photo of several megabytes in size can be reduce to 5-10% of its file size very easily.
Furthermore, when your website is being viewed on a mobile phone compared to a desktop or laptop, the image used for mobile can be reduce even further. In fact it is our strong recommendation that you do differentiate between images used for mobile and those for desktop.
It is also preferable to use original images on your website instead of images sourced from stock photo libraries. That might not always be possible, but where you can, use your own unique photos on your website.
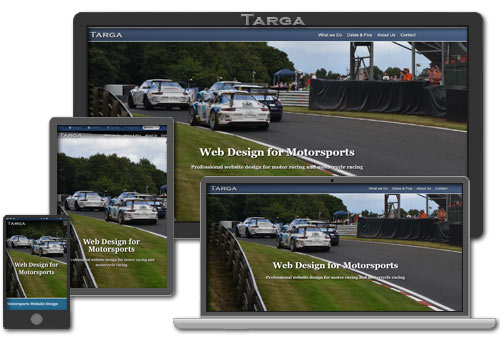
Mobile Friendly Web Design
Your website needs to work on a wide range of platforms. Website layouts need to be flexible, which in design terms is referred to as responsive web design
With the continued growth in the use of mobile devices to engage with websites, a website needs to be designed to be mobile friendly, so that the page adapts to correctly display on a mobile phone, but without the additional loads which many websites and web design packages force mobiles to download.
Feel free to check out a separate article on why mobile friendly websites are so important.

The illustration above shows how we design pages to work on a range of screen sizes, devices and orientation. We cut no corners where optimising web pages is concerned, and in some cases we produce up to seven versions of a background image for a single page, so we can be sure each screen variation has an optimal image from both a styling and data size perspective.
In other words they look better and load quicker.
Your website needs to be relevant
Whether a visitor reaches your site because they have seen your web address on an advert, business card, etc., or they have used a search engine and found your website in the search results, when they arrive at your website are they going to find what they’re looking for?
Does the content on your website match what the customer is looking for, and also for the location or area which matters to them?
Your website needs to be found
Visitors will reach your site through a number of means, but one of the most common ways of them coming is via a search engine.
There are many considerations to be aware of when it comes to being successful with search engines, inlcuding time, patience, and an effective SEO plan.
Download a free checklist
Working to a checklist which I originally produced for website auditing is a great way of ensuring that you get many design and technical aspects of your new website covered.
You can download a PDF website checklist for free and if you feel that more help is needed, simply get in touch!
Where to now?
If you'd prefer to let Targa do the heavy lifting and take care of building your website, you only need to ask!
Thoughts, suggestions or comments?
Comments or Feedback?
If you have any comments, thoughts or suggestions about this article, please let us know.
Use the social media buttons below to share this article.

This article was written by Daron Harvey, founder of TargaWeb. Daron is now in his 29th year of professional website design, development, testing and management, including 21 years on the development and management of Hertz multilingual global e-commerce platform.







