What is cross browser testing, and why is it important?
Why do we need to test different browers?
Chrome, Firefox, Edge, Safari, Opera and other browsers are all designed to display web pages. But their different characteristics can affect how web pages are displayed.
Let's explore some of those differences...
Chrome, Firefox and Safari are all designed to display web pages, but they have different characteristics

Page content
Why test on different web browsers?
Google Chrome, Internet Explorer, Firefox, Microsoft Edge, Apple Safari and other browsers are all commonplace on computers these days, and manufacturers of phones and tablets such as Samsung and Huawei also have their own browsers.
They are all designed to display web pages, but they have different characteristics which can affect the way web pages are displayed, and not all of them are compatible with some methods of laying web pages out.
What are the most popular web browsers?
There are many browser versions in existence. Certainly some are more popular than others, and there is also a wider range of screen sizes and mobile devices than ever before.
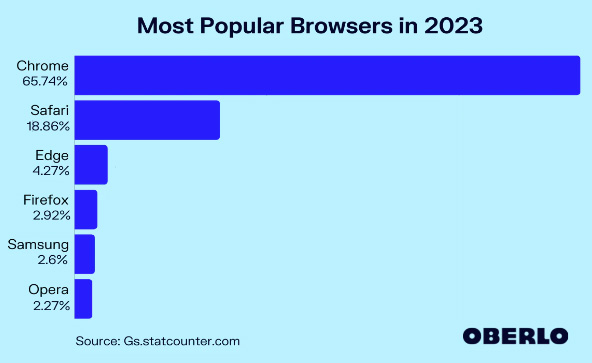
According to Oberlo, Google Chrome has roughly two thirds of the market share. At time of writing, Chrome's share of the market is close to 66%, with Safari at nearly 19%, Microsoft Edge in third place with 4.27% share, followed by Firefox, Samsung Internet and Opera, each with less than 3% market share. (see below)

Web page layout methods
Most web pages use CSS (Cascading Style Sheets) to define how elements on a page should display.
CSS can control the position, size, colour, and other aspects of page elements. It can divide the page into sections using methods such as CSS Grid and Flexbox, and each of these and other methods has default gap sizes, margins and padding values.
Not all browser versions can handle CSS Grid and Flexbox, and default margins, padding and spaces may differ between browser types and browser versions.
There are WebKits
available which can, in some cases, be applied to certain CSS classes to help the rendering of some page features across different browsers and devices in the way the web designer intended, so those might be worth exploring.
For web designers there is a very good resource called Can I Use, which provides guidance on browser compatibility for many features and styling elements, including which browsers can accommodate CSS Grid and Flexbox and the Flexbox gap properties between different browsers.
An important point to remember...
As you view all of the examples below, remember that the comparisons are of the exact same page viewed using different browsers and devices.
Fonts and Font Sizes
Websites which use externally sourced font libraries are quite common, but unless I have good reason to use one, I prefer to stick with the range of standard fonts. Avoiding external font libraries as much as possible helps to keep the number of externally held files or libraries to minimum.
It is one less reason for potentially making pages take longer to load, and I have seen so many examples of websites, computers and devices being hacked by externally sourced files (including plugins) that I prefer to play safe as much as possible.
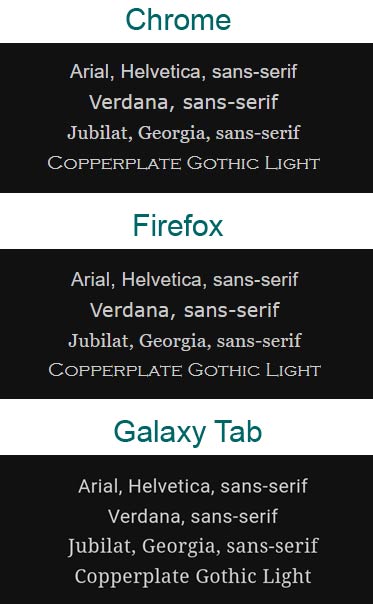
Chrome, Firefox and Galaxy tablet font comparison
Some fonts display consistently across different browsers and devices, but that's not the case with all fonts. If you compare the examples below, Arial and Verdana are very similar in the way they display, but notice the difference in the display of Jubilat and Copperplate.

In the context of your page design, only you can determine whether such differences are important enough for you to make changes to the font selection or size based on device detection, but it's worth knowing how some of your customers might be seeing your website.
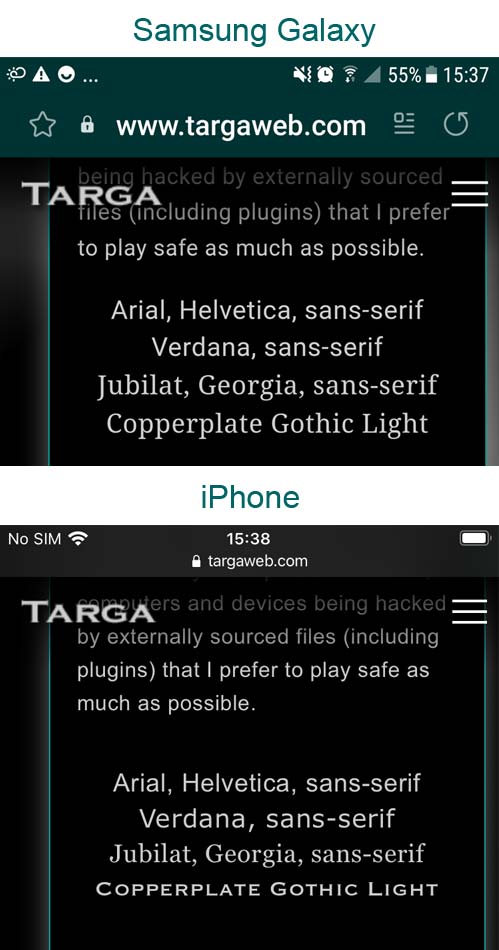
Samsung Galaxy phone and iPhone font comparison
Here is the same font comparison carried out on a Samsung Galaxy phone, and an iPhone. Once again note the differences between the Jubilat and Copperplate displays.
Also note the size of the font in the paragraph in the upper part of each screen. Font size differences like this might not usually be a problem, but if a display panels contains text content adjacent to an image (as is often the case for product or service descriptions), differences in font size can cause irregularities in those display panels.

Symbols and Special Characters
Very often symbols can be represented by code, such as UTF-8 Hex or Decimal values which browsers can use to display many different symbols, shapes, icon and characters. However, precisely what gets displayed can depend not only on the browser, but also on the device.
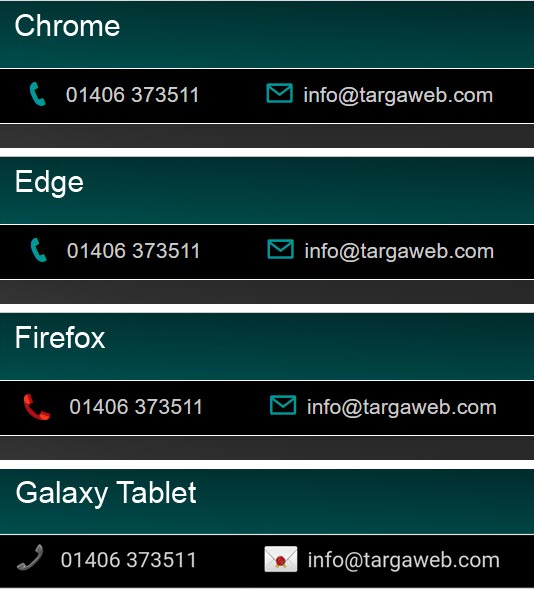
It the examples below you can see that whilst Chrome and Edge are almost identical in this case, the phone symbol is different when using Firefox, and both phone and email symbols are different on the Samsung Galaxy tablet.

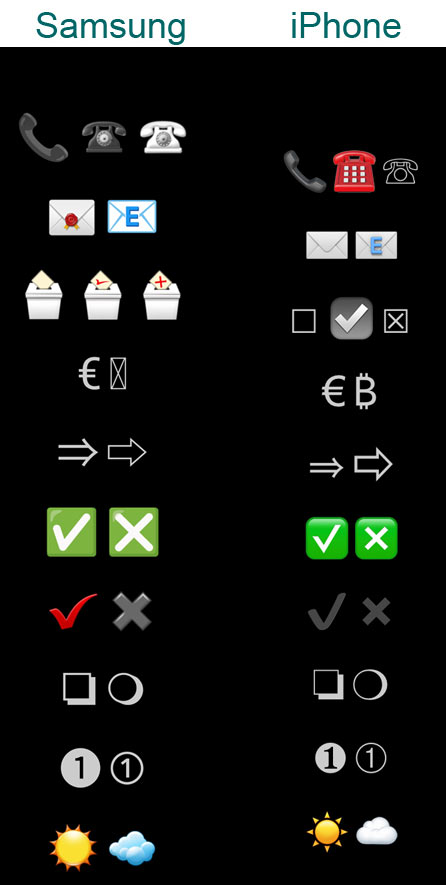
When comparing displays of symbols on different smartphones, besides the slight difference in size of the symbols and icons, it's clear to see how different each device can render those symbols.

Functional differences between browsers
Functional differences
Whilst much attention is rightly given to how different browsers display elements on a page, and whether some of the styling methods are compatible with different versions of browsers, there can also be functional differences which might only become apparent when testing the page more thoroughly than you might expect.
One example is an experience I had when booking tickets to a motor racing event. As this was for personal use, I just chose my default browser of Chrome on my laptop. But when I tried to enter my credit card number in the relevant field on the form, that field remained inactive… greyed out.
I cleared cache, opened a new browser (again Chrome), and tried again. Same thing.
But as this website was the only way of me purchasing these tickets, I was determined to find a way. So I switched to a different browser... Edge... and that worked fine.
I completely my purchase and I thought no more of it until a month later when I needed to purchase more tickets from the same vendor. Again Chrome didn’t allow me to enter my CC number, then I remembered that I had some success with Edge.
Free feedback... Missed opportunity!
So it was the same story again on two successive months. I therefore notified the company and told them what had happened and precisely what steps I had taken.
Surprisingly the response was an apology and a suggestion that I call to complete my purchase (which was clearly no longer necessary for me due to Edge working okay), but even a month later when I returned to complete the process for a third time, they STILL hadn’t resolved the problem with Chrome!
The moral of the story? Test your websites in different browsers, and listen to customer feedback when it is given!
Need help with your cross browser testing?
Whether you have a one off need for testing, or the need for ongoing testing and collaboration for new sections or features being added to your website, get in touch.
Depending on your preferences and requirements, feedback of issues found can be compiled into a single email, Word.doc, PDF or PowerPoint, or you might use systems such as Jira, Confluence, Slack or Trello for capturing, tracking, fixing and retesting bugs.
Whatever your preferences, experienced cross browser testing and other types of website testing is at hand.
Hope to hear from you soon.
Thoughts, suggestions or comments?
Comments or Feedback?
If you have any comments, thoughts or suggestions about this article, please let us know.
Use the social media buttons below to share this article.

This article was written by Daron Harvey, founder of TargaWeb. Daron is now in his 29th year of professional website design, development, testing and management, including 21 years on the development and management of Hertz multilingual global e-commerce platform.






