How important is page speed?
I have mentioned elsewhere when discussing SEO that the length of time it takes for a page to load can have not only an impact on how well your pages do in search engine results, but can also have an impact on how easy or frustrating a site can feel to a visitor.
Simply put, even if you web pages look great when they have finished loading, if you have slow loading web pages load because they have been built with too much bloated code, large images and are unnecessarily complex, your visitors and potential customers are not likely to stick around. Plus they’ll also be using more mobile network data than is necessary.
With some thought, planning and a little effort by the web designer, many of these frustrations can be overcome.
Google’s PageSpeed Insights
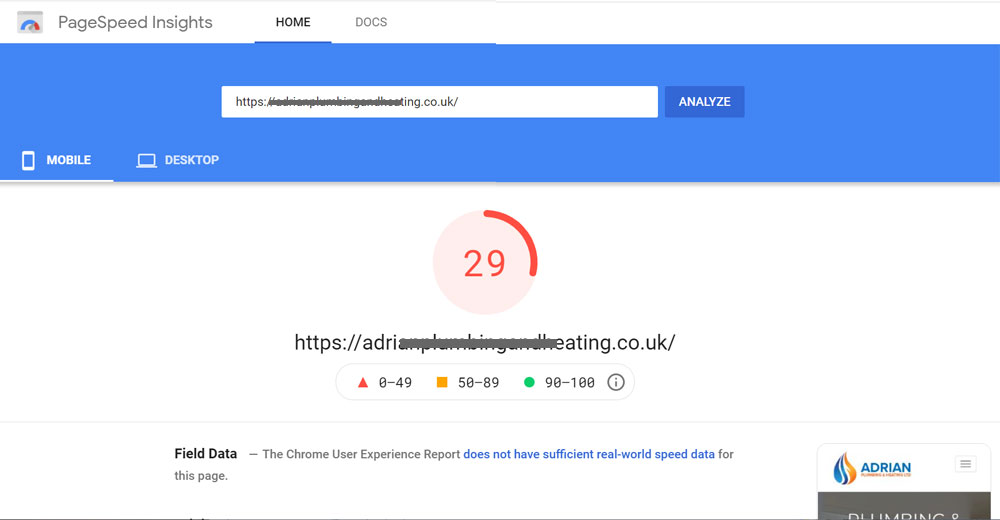
PageSpeed Insights is a tool which measures the overall load time of an individual web page can be assessed. The page score is given out of 100, with specific weightings given to different aspects of the page load, as a representation of a user’s perception when accessing the page.
I am not going to be providing any kind of tutorial here, because I simply want to show some examples of websites and how well or how poorly they score in Google’s Page Speed Insights.
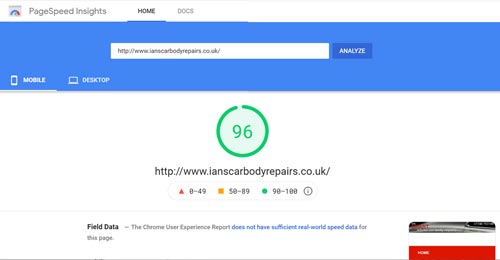
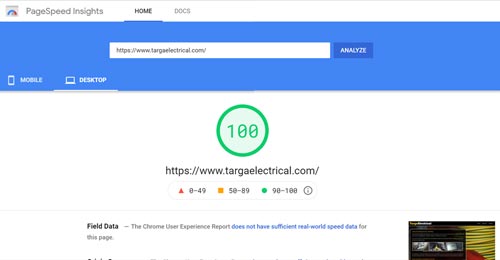
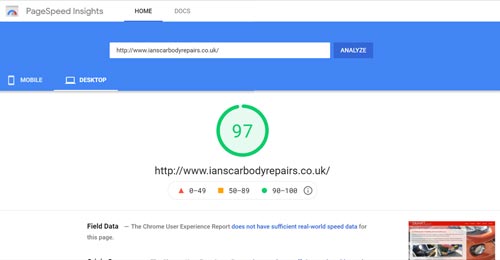
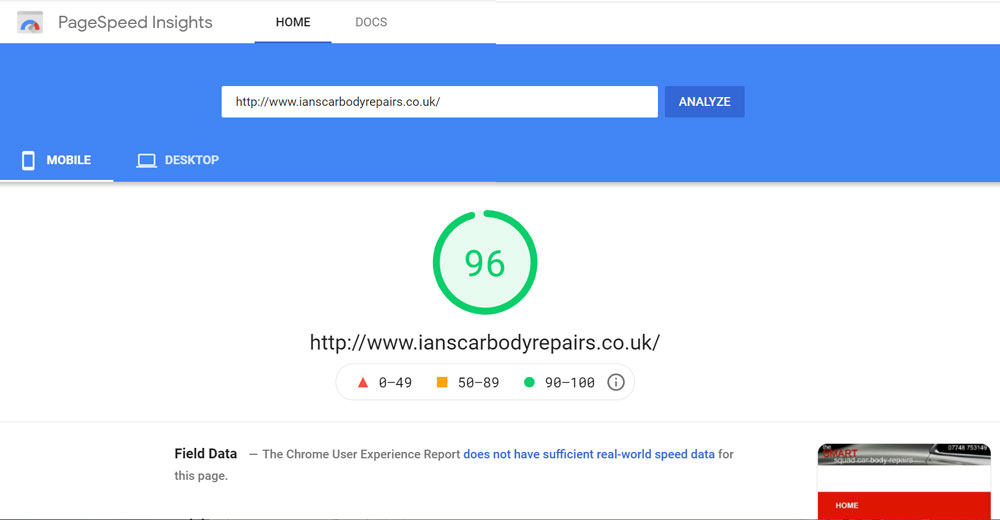
Google’s PageSpeed Insights Examples
In fairness to the website owners of the some of the examples I have shown, I have blanked out the website address. Many of those examples have been built using WordPress by web design agencies. I want to stress that I didn’t cherry pick the worst examples I could find, this was a random selection.
The examples I have shown with scores over 90 are websites we have built here at Targa.






Page speed factors outside of your conrol
Be aware that even though you might take all the steps necessary to optimise your page speed, some tests within Google Page Speed Insights might show that you still have things on your pages which should be optimised further.
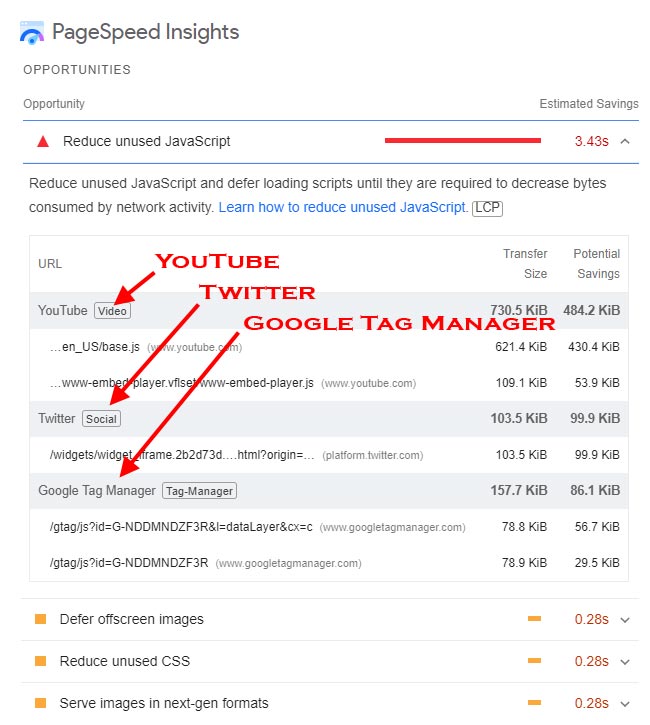
However, as you can see in the screenshot below, the things which Google Page Speed Insights has flagged for optimisation happen to be JavaScript files on YouTube, Twitter, and Google's very own tag manager. The report also shows that collective those unoptimised JavaScript files added 3.43 seconds to the page load time during this test.

We could remove the embedded YouTube video (which is actually said to be beneficial to SEO), or the share link to Twitter, or the GTM tag, but if they're deemed to be important components on that page, we have to accept that some things are outside of our control.
Try Google’s PageSpeed Insights for yourself
Try a couple of real live examples for yourself. Once you have seen the results displayed, try a test for your own website!
Live page speed test: Targa Web
Live page speed test: Car Body Repairs
Other Web Design Posts
- Do I need a website if I have a Facebook page?
- Why are websites slow?
- Selecting images for web pages
- Websites That Add Value
- Website Builders and Slow Websites
- The Importance of Page Speed
- Web Design Pricing Transparency
- Website Builders
- Responsive Websites
- Do I need a mobile friendly website?
- Web design case study - DHBathrooms

This article was written by Daron Harvey, founder of TargaWeb. Daron is now in his 29th year of professional website design, development, testing and management, including 21 years on the development and management of Hertz multilingual global e-commerce platform.